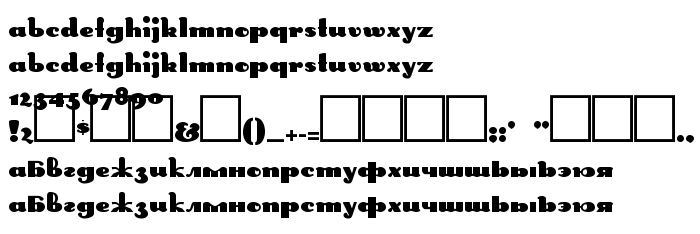
En este página puede descargar fuente DS Rabbit Medium de versiónVersion 1.1; 2000, que pertenece a la familia DS Rabbit (sobrefamilia Medium). El creador de la fuente DS-Rabbit-Medium. Designer - D. Rakowski (eng) & Nikolay Dubina (rus) (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar DS Rabbit Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes latinas. Su tamaño es 90 Kb
| Derechos de autor | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |
| Familia | DS Rabbit |
| Rastreo | Medium |
| Identificador | D.Rakowski(eng)&NikolayDubina(rus): DS Rabbit Medium: 2000 |
| Nombre completo | DS Rabbit Medium |
| Versión | Version 1.1; 2000 |
| Nombre PostScript | DSRabbit-Medium |
| Fabricante | DS-Rabbit-Medium |
| Tamaño | 90 Kb |
| Marca | DS Rabbit Medium is a trademark of the D. Rakowski (eng) & Nikolay Dubina (rus). |
| Diseñador | D. Rakowski (eng) & Nikolay Dubina (rus) |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | Copyright (c) D. Rakowski (eng) & Nikolay Dubina (rus), 2000. All rights reserved. |

Puedes añadir la fuente DS Rabbit Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-rabbit-medium);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Rabbit Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-rabbit-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rabbit Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rabbit Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.