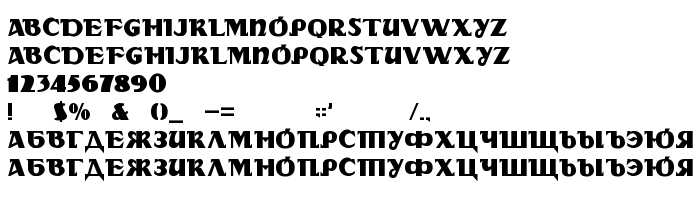
En este página puede descargar fuente DS Rada de versiónVersion 1.3; 1999, que pertenece a la familia DS Rada (sobrefamilia Medium). El creador de la fuente DS-Rada. Designer - Dubina Nikolay (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar DS Rada gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes latinas. Su tamaño es 81 Kb
| Derechos de autor | Copyright (c) DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected], 1999. All rights reserved. |
| Familia | DS Rada |
| Rastreo | Medium |
| Identificador | DSRada--DubinaNikolay--D-Studio(Moscow)----www.wt.aha.ru/d-studio/[email protected]: DS Rada: 1999 |
| Nombre completo | DS Rada |
| Versión | Version 1.3; 1999 |
| Nombre PostScript | DSRada |
| Fabricante | DS-Rada |
| Tamaño | 81 Kb |
| Marca | DS Rada is a trademark of the DS Rada -- Dubina Nikolay -- D-Studio (Moscow) -- -- www.wt.aha.ru/d-studio/ -- [email protected]. |
| Diseñador | Dubina Nikolay |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.wt.aha.ru/d-studio/ |
| Descripción | Original decoration cyrillic fonts. DS Rada (ukrainian poster fonts - style) |

Puedes añadir la fuente DS Rada a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-rada);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Rada', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-rada" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Rada', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Rada!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: