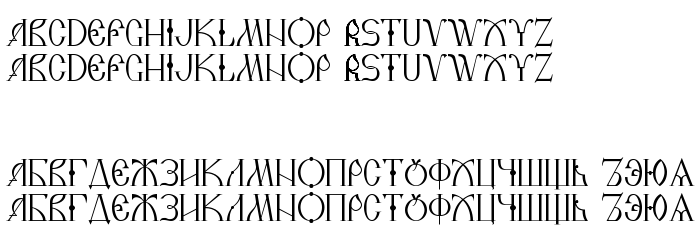
En este página puede descargar fuente DS Russia Demo de versiónVersion 1.0; 1999; initial release, que pertenece a la familia DS Russia Demo (sobrefamilia Regular). El creador de la fuente DS-Russia-Demo. Designer - Dubina Nikolay (Moscow, Russia) - august 1999 (para contacto utilizar la suguiente dirección: http://www.wt.aha.ru/d-studio/). Descargar DS Russia Demo gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes antiguo eslavo, fuentes cirílicas, fuentes latinas. Su tamaño es 60 Kb
| Derechos de autor | Copyright (c) Dubina Nikolay (Moscow, Russia) - august 1999, 1999. All rights reserved. |
| Familia | DS Russia Demo |
| Rastreo | Regular |
| Identificador | DubinaNikolay(Moscow,Russia)-august1999: DS Russia Demo: 1999 |
| Nombre completo | DS Russia Demo |
| Versión | Version 1.0; 1999; initial release |
| Nombre PostScript | DSRussiaDemo |
| Fabricante | DS-Russia-Demo |
| Tamaño | 60 Kb |
| Marca | DS Russia Demo is a trademark of the Dubina Nikolay (Moscow, Russia) - august 1999. |
| Diseñador | Dubina Nikolay (Moscow, Russia) - august 1999 |
| URL del diseñador | http://www.wt.aha.ru/d-studio/ |
| URL del proveedor | http://www.wt.aha.ru/vedi/ |
| Descripción | This font is stylized under history cyrillic letter (Demo version) |

Puedes añadir la fuente DS Russia Demo a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-russia-demo);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Russia Demo', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-russia-demo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Russia Demo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Russia Demo!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: