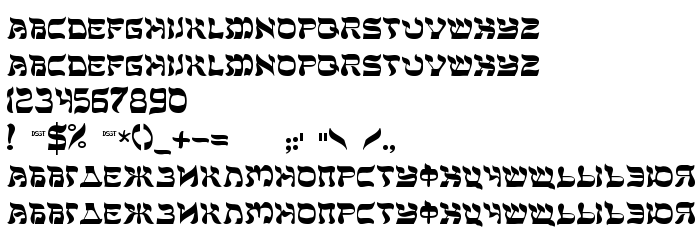
En este página puede descargar fuente DS Sholom Medium de versiónVersion 1.1; 1999, que pertenece a la familia DS Sholom (sobrefamilia Medium). El creador de la fuente DS-Sholom-Medium. Designer - Dubina Nikolay /[email protected]/ (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar DS Sholom Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes del arte, fuentes latinas. Su tamaño es 136 Kb
| Derechos de autor | Copyright (c) Dubina Nikolay /D-Studio -- Moscow/ 1999, 1999. All rights reserved. |
| Familia | DS Sholom |
| Rastreo | Medium |
| Identificador | DubinaNikolay/D-Studio--Moscow/1999: DS Sholom Medium: 1999 |
| Nombre completo | DS Sholom Medium |
| Versión | Version 1.1; 1999 |
| Nombre PostScript | DSSholom-Medium |
| Fabricante | DS-Sholom-Medium |
| Tamaño | 136 Kb |
| Marca | DS Sholom Medium is a trademark of the Dubina Nikolay /D-Studio -- Moscow/ 1999. |
| Diseñador | Dubina Nikolay /[email protected]/ |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.wt.aha.ru/d-studio/ |
| Descripción | Style of hebrew |

Puedes añadir la fuente DS Sholom Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ds-sholom-medium" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ds-sholom-medium);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'DS Sholom Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ds-sholom-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DS Sholom Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DS Sholom Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: