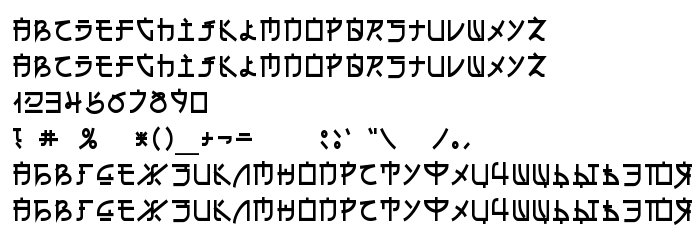
En este página puede descargar fuente Eh_cyr de versiónVersion 1.2; 2001, que pertenece a la familia Eh_cyr (sobrefamilia Regular). El creador de la fuente Eh_cyr. Designer - Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Eh_cyr gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes gratis, fuentes jeroglíficas. Su tamaño es 103 Kb
| Derechos de autor | Copyright (c) Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware), 2001. All rights reserved. |
| Familia | Eh_cyr |
| Rastreo | Regular |
| Identificador | RayLarabie-eng.andNikolayDubina-cyr.(freeware): Eh_cyr: 2001 |
| Nombre completo | Eh_cyr |
| Versión | Version 1.2; 2001 |
| Nombre PostScript | Eh_cyr |
| Fabricante | Eh_cyr |
| Tamaño | 103 Kb |
| Marca | Eh_cyr is a trademark of the Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware). |
| Diseñador | Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://vedi.d-s.ru/ |
| Descripción | Ray Larabie - eng. and Nikolay Dubina - cyr. (freeware) |

Puedes añadir la fuente Eh_cyr a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=eh_cyr" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=eh_cyr);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Eh_cyr', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=eh_cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Eh_cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Eh_cyr!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.