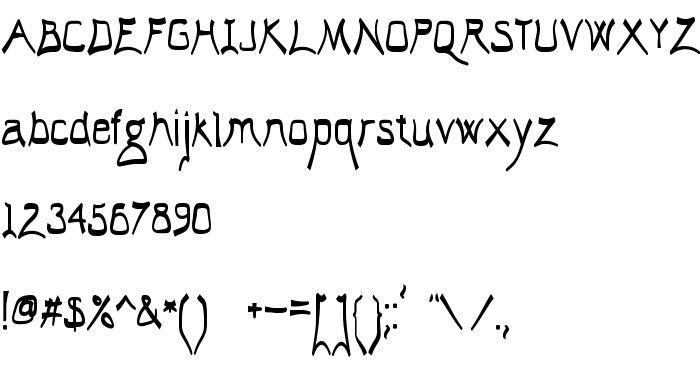
En este página puede descargar fuente El Abogado Loco de versiónVersion 1.00 2003 initial release, que pertenece a la familia El Abogado Loco (sobrefamilia Regular). El creador de la fuente El-Abogado-Loco. Designer - Dustin Norlander (para contacto utilizar la suguiente dirección: http://www.cheapskatefonts.com). Descargar El Abogado Loco gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, fuentes para el graffiti. Su tamaño es 121 Kb
| Derechos de autor | Copyright (c) Dustin Norlander, 2003. All rights reserved. |
| Familia | El Abogado Loco |
| Rastreo | Regular |
| Identificador | DustinNorlander: El Abogado Loco: 2003 |
| Nombre completo | El Abogado Loco |
| Versión | Version 1.00 2003 initial release |
| Nombre PostScript | ElAbogadoLoco |
| Fabricante | El-Abogado-Loco |
| Tamaño | 121 Kb |
| Marca | El Abogado Loco is a trademark of Dustin Norlander. |
| Diseñador | Dustin Norlander |
| URL del diseñador | http://www.cheapskatefonts.com |
| Licencia Descripción | Copyright (C) 2002 Dustin Norlander This program is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or any later version. |
| URL de la licencia | http://www.gnu.org/licenses/gpl.txt |

Puedes añadir la fuente El Abogado Loco a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=el-abogado-loco" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=el-abogado-loco);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'El Abogado Loco', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=el-abogado-loco" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'El Abogado Loco', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with El Abogado Loco!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: