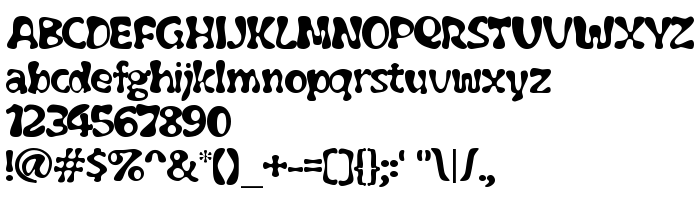
En este página puede descargar fuente Flubber de versiónVersion 1.0 8/14/97, que pertenece a la familia Flubber (sobrefamilia Regular). El creador de la fuente Flubber. Designer - Ben McGehee (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Flubber gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes gratis, fuentes latinas. Su tamaño es 66 Kb
| Derechos de autor | Freeware from: UnAuthorized Type |
| Familia | Flubber |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Flubber |
| Nombre completo | Flubber |
| Versión | Version 1.0 8/14/97 |
| Nombre PostScript | Flubber |
| Fabricante | Flubber |
| Tamaño | 66 Kb |
| Marca | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Diseñador | Ben McGehee |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descripción | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Remember the "Absent-Minded Professor" from Disney? He accidently created this rubbery substance that bounced higher and higher and higher. He used it to make things fly. Well, I accidently dicovered the technique for making this font. And it has that rubbery - strechy look to it. |
| Licencia Descripción | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puedes añadir la fuente Flubber a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=flubber);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Flubber', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=flubber" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flubber', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flubber!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: