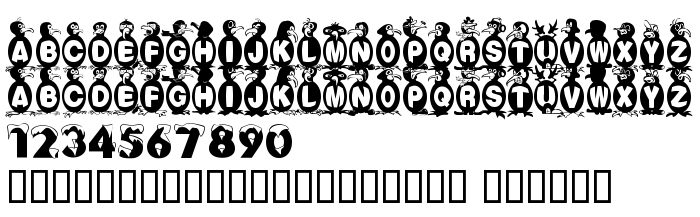
En este página puede descargar fuente Flying Penguin de versiónOctober 25, 1997, que pertenece a la familia FlyingPenguin (sobrefamilia Regular). El creador de la fuente Flying-Penguin. Descargar Flying Penguin gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 88 Kb
| Derechos de autor | Fish Dicks Inc.. |
| Familia | FlyingPenguin |
| Rastreo | Regular |
| Identificador | Fish Dicks Inc. Flying Penguin |
| Nombre completo | Flying Penguin |
| Versión | October 25, 1997 |
| Nombre PostScript | FlyingPenguin |
| Fabricante | Flying-Penguin |
| Tamaño | 88 Kb |

Puedes añadir la fuente Flying Penguin a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=flying-penguin" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=flying-penguin);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Flying Penguin', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=flying-penguin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Flying Penguin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Flying Penguin!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: