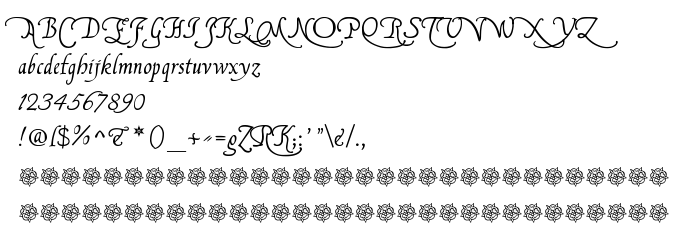
En este página puede descargar fuente Francisco Lucas Briosa Regular de versión1.00; 2003, que pertenece a la familia Francisco Lucas Briosa (sobrefamilia Regular). El creador de la fuente Francisco-Lucas-Briosa-Regular. Designer - Pia Frauss (para contacto utilizar la suguiente dirección: http://www.pia-frauss.de/fonts/fonts.htm). Descargar Francisco Lucas Briosa Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes latinas, manuscrito fuentes. Su tamaño es 69 Kb
| Derechos de autor | Pia Frauss fecit AD MMIII; for private use only |
| Familia | Francisco Lucas Briosa |
| Rastreo | Regular |
| Identificador | Francisco Lucas Briosa Regular |
| Nombre completo | Francisco Lucas Briosa Regular |
| Versión | 1.00; 2003 |
| Nombre PostScript | FranciscoLucasBriosaRegular |
| Fabricante | Francisco-Lucas-Briosa-Regular |
| Tamaño | 69 Kb |
| Diseñador | Pia Frauss |
| URL del diseñador | http://www.pia-frauss.de/fonts/fonts.htm |
| Descripción | Francisco Lucas Briosa was created with the Font Creator Program from High-Logic.com |

Puedes añadir la fuente Francisco Lucas Briosa Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=francisco-lucas-briosa-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=francisco-lucas-briosa-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Francisco Lucas Briosa Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=francisco-lucas-briosa-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Francisco Lucas Briosa Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Francisco Lucas Briosa Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: