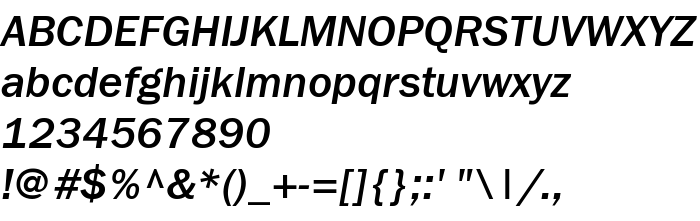
En este página puede descargar fuente FranklinGothMediumCTT Italic de versiónTrueType Maker version 3.00.00, que pertenece a la familia FranklinGothMediumCTT (sobrefamilia Italic). El creador de la fuente FranklinGothMediumCTT-Italic. Descargar FranklinGothMediumCTT Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes latinas, fuentes rusas. Su tamaño es 59 Kb
| Derechos de autor | Copyright (c) ParaGraph Intl., 1990-1995. All Rights Reserved. ITC Franklin Gothic is a registered trade mark of International Typeface Corporation. |
| Familia | FranklinGothMediumCTT |
| Rastreo | Italic |
| Identificador | ParaGraph:FranklinGothMediumCTT Italic:1995 |
| Nombre completo | FranklinGothMediumCTT Italic |
| Versión | TrueType Maker version 3.00.00 |
| Nombre PostScript | FranklinGothicMediumC-Italic |
| Fabricante | FranklinGothMediumCTT-Italic |
| Tamaño | 59 Kb |
| Marca | This software is a property of ParaGraph Intl. ITC Franklin Gothic is a registered trade mark of International Typeface Corporation. |

Puedes añadir la fuente FranklinGothMediumCTT Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=franklingothmediumctt-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=franklingothmediumctt-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'FranklinGothMediumCTT Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=franklingothmediumctt-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'FranklinGothMediumCTT Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with FranklinGothMediumCTT Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: