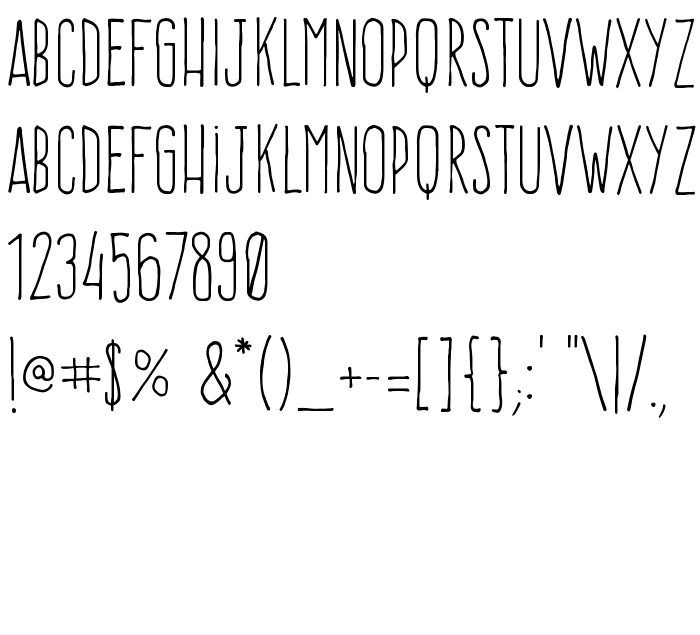
En este página puede descargar fuente Frente H1 de versiónVersion 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325, que pertenece a la familia Frente H1 (sobrefamilia Regular). Designer - Rodrigo Brod - Estudio Frente (para contacto utilizar la suguiente dirección: http://frente.cc). Descargar Frente H1 gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: all caps, felt-tip, narrow. Su tamaño es 25 Kb
| Familia | Frente H1 |
| Rastreo | Regular |
| Identificador | 1.001;UKWN;FrenteH1-Regular |
| Nombre completo | Frente H1 |
| Versión | Version 1.001;PS 001.001;hotconv 1.0.56;makeotf.lib2.0.21325 |
| Nombre PostScript | FrenteH1-Regular |
| Tamaño | 25 Kb |
| Diseñador | Rodrigo Brod - Estudio Frente |
| URL del diseñador | http://frente.cc |
| Licencia Descripción | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |

Puedes añadir la fuente Frente H1 a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=frente-h1);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Frente H1', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=frente-h1" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Frente H1', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Frente H1!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Furore »