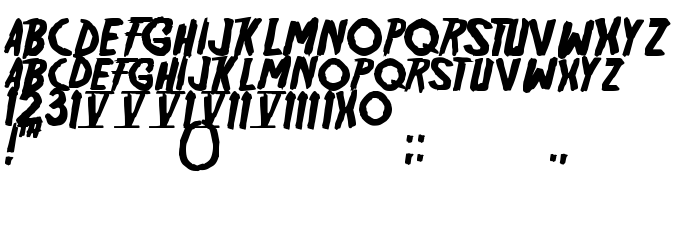
En este página puede descargar fuente Friday13 de versión1.3, que pertenece a la familia Friday13 (sobrefamilia Regular). El creador de la fuente Friday13. Designer - Thomas W.Otto (para contacto utilizar la suguiente dirección: http://www.norfok.com). Descargar Friday13 gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de películas, fuentes latinas, terror fuentes. Su tamaño es 36 Kb
| Derechos de autor | Friday13 v1.3 - copyright (c) 1999 - Thomas W. Otto - Norfok Inc. - http://www.norfok.com |
| Familia | Friday13 |
| Rastreo | Regular |
| Identificador | NorfokInc.: Friday13: 1999 |
| Nombre completo | Friday13 |
| Versión | 1.3 |
| Nombre PostScript | Friday13 |
| Fabricante | Friday13 |
| Tamaño | 36 Kb |
| Diseñador | Thomas W.Otto |
| URL del diseñador | http://www.norfok.com |
| URL del proveedor | http://www.norfok.com |
| Licencia Descripción | Copyright This Norfok Inc. product and the accompanying materials are copyrighted and contain proprietary information and trade secrets of Norfok Inc. Unauthorized copying of the product even if modified, merged, or included with other software, or of the written materials, is expressly forbidden. You may be held legally responsible for any infringement of Norfok Inc. intellectual property rights that is caused or encouraged by your failure to abide by the terms of this Agreement. copyright ©2001 Norfok Inc. [email protected] |
| URL de la licencia | http://www.norfok.com/License.htm |

Puedes añadir la fuente Friday13 a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=friday13" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=friday13);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Friday13', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=friday13" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Friday13', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Friday13!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: