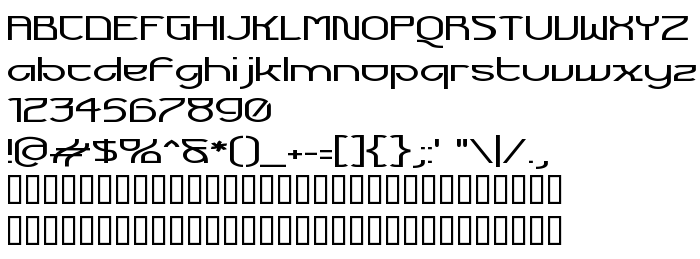
En este página puede descargar fuente Futurex Voyager de versiónVersion 1.00 - 10/05/00, que pertenece a la familia Futurex Voyager (sobrefamilia Regular). El creador de la fuente Futurex-Voyager. Designer - Rich Gast (para contacto utilizar la suguiente dirección: http://home.earthlink.net/~greywolfww/index.html). Descargar Futurex Voyager gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, ordenador fuentes. Su tamaño es 43 Kb
| Derechos de autor | ©2000 Rich Gast, GreyWolf WebWorks - All rights reserved. |
| Familia | Futurex Voyager |
| Rastreo | Regular |
| Identificador | Futurex Voyager |
| Nombre completo | Futurex Voyager |
| Versión | Version 1.00 - 10/05/00 |
| Nombre PostScript | FuturexVoyager |
| Fabricante | Futurex-Voyager |
| Tamaño | 43 Kb |
| Marca | Free Font! - Distribute only with "FuturexVoyager.txt" attached. - Created for the Futurex Project of Graham Meade and Apostrophic Laboratories. |
| Diseñador | Rich Gast |
| URL del diseñador | http://home.earthlink.net/~greywolfww/index.html |
| URL del proveedor | http://home.earthlink.net/~greywolfww/index.html |
| Descripción | My contribution to the Futurex Project of Graham Meade and Apostrophe. |

Puedes añadir la fuente Futurex Voyager a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=futurex-voyager);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Futurex Voyager', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=futurex-voyager" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Futurex Voyager', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Futurex Voyager!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: