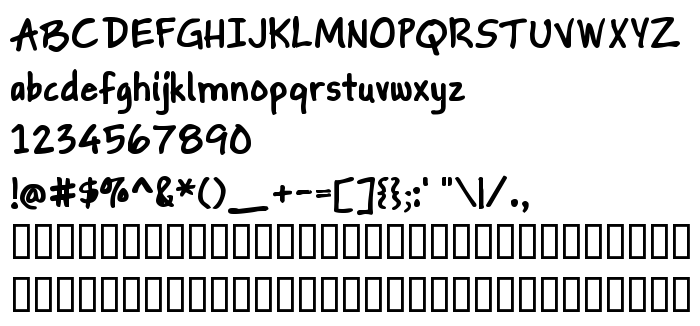
En este página puede descargar fuente Gapstown AH Bold de versiónVersion 1.10, que pertenece a la familia Gapstown AH (sobrefamilia Bold). El creador de la fuente Gapstown-AH-Bold. Designer - Andreas Höfeld (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Gapstown AH Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes gratis, fuentes latinas. Su tamaño es 60 Kb
| Derechos de autor | (c) 2002 Fontgrube AH |
| Familia | Gapstown AH |
| Rastreo | Bold |
| Identificador | Fontgrube: Gapstown |
| Nombre completo | Gapstown AH Bold |
| Versión | Version 1.10 |
| Nombre PostScript | GapstownAHBold |
| Fabricante | Gapstown-AH-Bold |
| Tamaño | 60 Kb |
| Marca | www.fontgrube.gmxhome.de |
| Diseñador | Andreas Höfeld |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.fontgrube.gmxhome.de |
| Descripción | This is a hand printing font for those who do not need or want the artificial evenness of Comic Sans, Tekton or the like. Gapstown contains a full ISO 8859-1 character set, you can write most western European languages with it. 193 manually edited kerning pairs add to the quality of this font. |
| Licencia Descripción | You may use this font for personal private as well as commercial purposes free of charge. You may not own it or sell it. You may pass it on as long as you - do not charge any money for it - pass it on together with its readme file Gapstown.txt (best to pass on the zip file containing both font and text) You may put it on your website under the same conditions. Please send me a mail if you do so. You may even alter this font or make variations of it, but you are not permitted to pass those on or publish them without my consent. |

Puedes añadir la fuente Gapstown AH Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=gapstown-ah-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=gapstown-ah-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Gapstown AH Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=gapstown-ah-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gapstown AH Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gapstown AH Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: