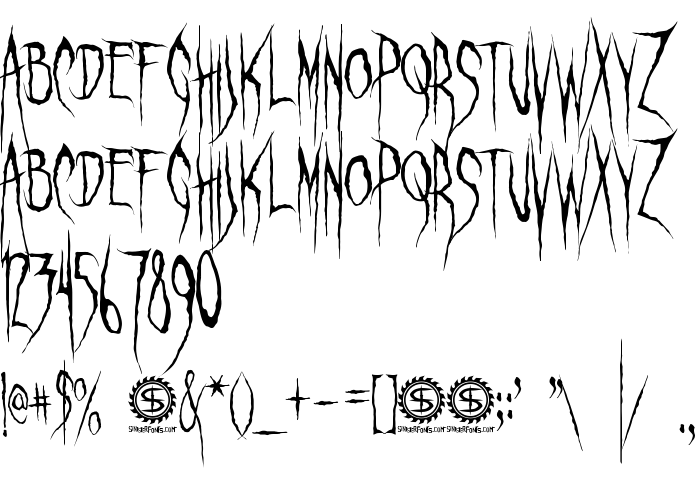
En este página puede descargar fuente Ghastly Panic, que pertenece a la familia Ghastly Panic (sobrefamilia Regular). El creador de la fuente Ghastly-Panic. Designer - Chad Savage (para contacto utilizar la suguiente dirección: http://www.sinisterfonts.com). Descargar Ghastly Panic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, terror fuentes. Su tamaño es 815 Kb
| Derechos de autor | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. |
| Familia | Ghastly Panic |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Ghastly Panic |
| Nombre PostScript | GhastlyPanic |
| Fabricante | Ghastly-Panic |
| Tamaño | 815 Kb |
| Marca | Ghastly Panic is a trademark of Chad Savage / SinisterVisions.com. |
| Diseñador | Chad Savage |
| URL del diseñador | http://www.sinisterfonts.com |
| URL del proveedor | http://www.sinistervisions.com |
| Licencia Descripción | This is a 100% freeware font.Use it however you wish, commercial or otherwise. If you get to it, show me what you did with it at [email protected]! |

Puedes añadir la fuente Ghastly Panic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ghastly-panic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ghastly-panic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Ghastly Panic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ghastly-panic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghastly Panic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghastly Panic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: