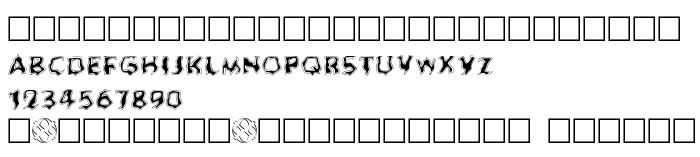
En este página puede descargar fuente Ghoul Outline Fill de versión1.0 - Freeware - use keys a to z, 0 to 9, que pertenece a la familia Ghoul Outline Fill (sobrefamilia Normal). El creador de la fuente Ghoul-Outline-Fill. Designer - foopy.com (para contacto utilizar la suguiente dirección: http://www.foopy.com). Descargar Ghoul Outline Fill gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes gratis. Su tamaño es 43 Kb
| Derechos de autor | http://www.foopy.com/ (Distribution permitted with readme.txt) |
| Familia | Ghoul Outline Fill |
| Rastreo | Normal |
| Identificador | Ghoul Outline Fill |
| Nombre completo | Ghoul Outline Fill |
| Versión | 1.0 - Freeware - use keys a to z, 0 to 9 |
| Nombre PostScript | Ghoul Outline Fill |
| Fabricante | Ghoul-Outline-Fill |
| Tamaño | 43 Kb |
| Diseñador | foopy.com |
| URL del diseñador | http://www.foopy.com |
| URL del proveedor | http://www.foopy.com |
| Licencia Descripción | 1.0 - Freeware - use keys a to z, 0 to 9 (Distribution permitted with readme.txt) Freeware for personal & commercial use and for use by non profit organisations. Distribution of derivative works from this font are strictly prohibited. |
| URL de la licencia | http://www.foopy.com |

Puedes añadir la fuente Ghoul Outline Fill a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=ghoul-outline-fill" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=ghoul-outline-fill);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Ghoul Outline Fill', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=ghoul-outline-fill" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ghoul Outline Fill', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ghoul Outline Fill!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Gooey »