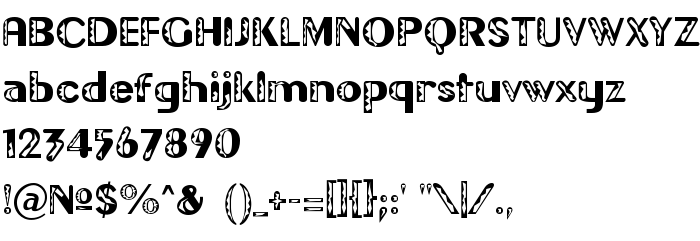
En este página puede descargar fuente Gilgongo Doro de versión1.0, que pertenece a la familia Gilgongo Doro (sobrefamilia Regular). El creador de la fuente Gilgongo-Doro. Designer - Apostrophe & Graham Meade (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Gilgongo Doro gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes latinas. Su tamaño es 36 Kb
| Derechos de autor | © 2000-2001, Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |
| Familia | Gilgongo Doro |
| Rastreo | Regular |
| Identificador | Gilgongo Doro: 2001 |
| Nombre completo | Gilgongo Doro |
| Versión | 1.0 |
| Nombre PostScript | GilgongoDoro |
| Fabricante | Gilgongo-Doro |
| Tamaño | 36 Kb |
| Diseñador | Apostrophe & Graham Meade |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © Apostrophic Laboratories & Graham Meade. All rights reserved. Visit www.apostrophiclab.com or email [email protected] for more info. |

Puedes añadir la fuente Gilgongo Doro a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=gilgongo-doro" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=gilgongo-doro);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Gilgongo Doro', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=gilgongo-doro" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gilgongo Doro', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gilgongo Doro!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: