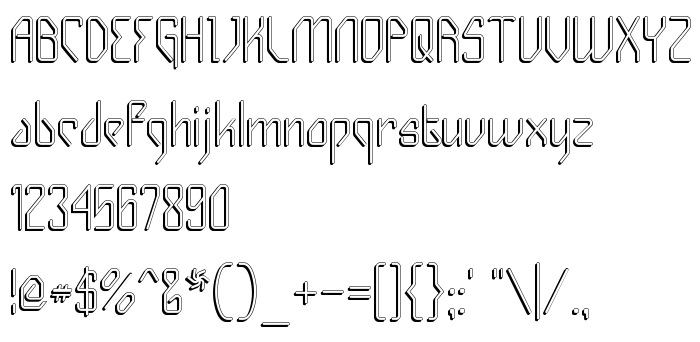
En este página puede descargar fuente Gizmo - Shade de versión1.0, que pertenece a la familia Gizmo - Shade (sobrefamilia Regular). El creador de la fuente Gizmo---Shade. Designer - Graham Meade (para contacto utilizar la suguiente dirección: [email protected]). Descargar Gizmo - Shade gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 102 Kb
| Derechos de autor | © 2002, Graham Meade. All rights reserved. For more works by the designer, cruise to www.apostrophiclab.com |
| Familia | Gizmo - Shade |
| Rastreo | Regular |
| Identificador | GrahamMeade: Gizmo - Shade: 2002 |
| Nombre completo | Gizmo - Shade |
| Versión | 1.0 |
| Nombre PostScript | Gizmo-Shade |
| Fabricante | Gizmo---Shade |
| Tamaño | 102 Kb |
| Diseñador | Graham Meade |
| URL del diseñador | [email protected] |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | ÿ© 2002, Graham Meade. All rights reserved. For more works by the designer, cruise to www.apostrophiclab.com |
| Licencia Descripción | If the world didn't suck, we would all fall off. |

Puedes añadir la fuente Gizmo - Shade a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=gizmo-shade" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=gizmo-shade);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Gizmo - Shade', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=gizmo-shade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gizmo - Shade', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gizmo - Shade!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: