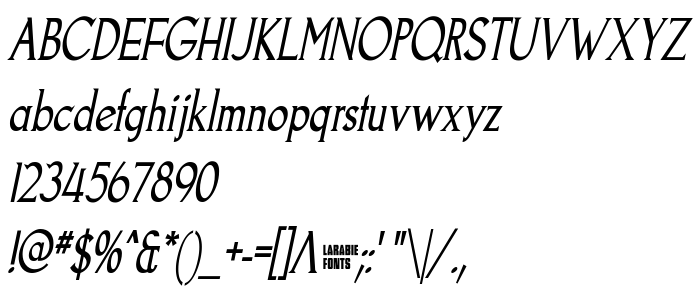
En este página puede descargar fuente Goodfish Italic de versiónOTF 3.000;PS 001.001;Core 1.0.29, que pertenece a la familia Goodfish (sobrefamilia Italic). El creador de la fuente Goodfish-Italic. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Goodfish Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, manuscrito fuentes. Su tamaño es 69 Kb
| Derechos de autor | (c) 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Familia | Goodfish |
| Rastreo | Italic |
| Identificador | 3.000;TYPO;Goodfish-Italic |
| Nombre completo | Goodfish Italic |
| Versión | OTF 3.000;PS 001.001;Core 1.0.29 |
| Nombre PostScript | Goodfish-Italic |
| Fabricante | Goodfish-Italic |
| Tamaño | 69 Kb |
| Marca | Goodfish is a trademark of Typodermic |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.larabiefonts.com |
| Descripción | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puedes añadir la fuente Goodfish Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=goodfish-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Goodfish Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=goodfish-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Goodfish Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Goodfish Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.