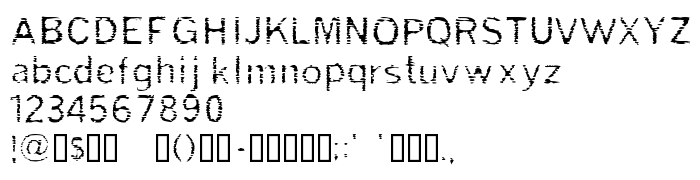
En este página puede descargar fuente Grade de versiónMacromedia Fontographer 4.1 2/3/99, que pertenece a la familia Grade (sobrefamilia Regular). El creador de la fuente Grade. Descargar Grade gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes del arte, fuentes latinas. Su tamaño es 49 Kb
| Derechos de autor | ©1999 dave kellam <[email protected]> |
| Familia | Grade |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Grade |
| Nombre completo | Grade |
| Versión | Macromedia Fontographer 4.1 2/3/99 |
| Nombre PostScript | Grade |
| Fabricante | Grade |
| Tamaño | 49 Kb |

Puedes añadir la fuente Grade a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=grade" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=grade);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Grade', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=grade" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Grade', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Grade!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: