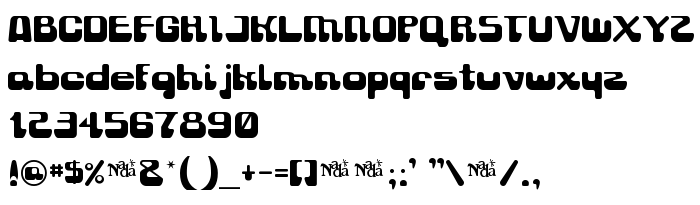
En este página puede descargar fuente Gravity Sucks de versión3.0 - 8/01/99, que pertenece a la familia Gravity Sucks (sobrefamilia Regular). El creador de la fuente Gravity-Sucks. Descargar Gravity Sucks gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, retro fuentes. Su tamaño es 32 Kb
| Derechos de autor | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Familia | Gravity Sucks |
| Rastreo | Regular |
| Identificador | Gravity Sucks |
| Nombre completo | Gravity Sucks |
| Versión | 3.0 - 8/01/99 |
| Nombre PostScript | GravitySucks |
| Fabricante | Gravity-Sucks |
| Tamaño | 32 Kb |
| Marca | Free Font ! - Distribute only with "GravitySucks.txt" attached. |

Puedes añadir la fuente Gravity Sucks a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=gravity-sucks" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=gravity-sucks);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Gravity Sucks', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=gravity-sucks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Gravity Sucks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Gravity Sucks!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
ZZZ Top »