En este página puede descargar fuente Hamma Mamma Jamma de versiónVersion 3.000 2004, que pertenece a la familia Hamma Mamma Jamma (sobrefamilia Regular). El creador de la fuente Hamma-Mamma-Jamma. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Hamma Mamma Jamma gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, retro fuentes. Su tamaño es 36 Kb
| Derechos de autor | © 1998 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
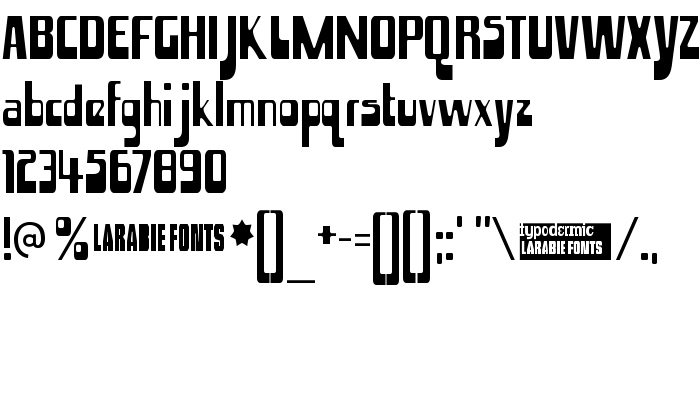
| Familia | Hamma Mamma Jamma |
| Rastreo | Regular |
| Identificador | RayLarabie: Hamma Mamma Jamma: 1998 |
| Nombre completo | Hamma Mamma Jamma |
| Versión | Version 3.000 2004 |
| Nombre PostScript | HammaMammaJamma |
| Fabricante | Hamma-Mamma-Jamma |
| Tamaño | 36 Kb |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.larabiefonts.com |
| Descripción | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puedes añadir la fuente Hamma Mamma Jamma a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hamma-mamma-jamma" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hamma-mamma-jamma);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hamma Mamma Jamma', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hamma-mamma-jamma" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hamma Mamma Jamma', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hamma Mamma Jamma!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: