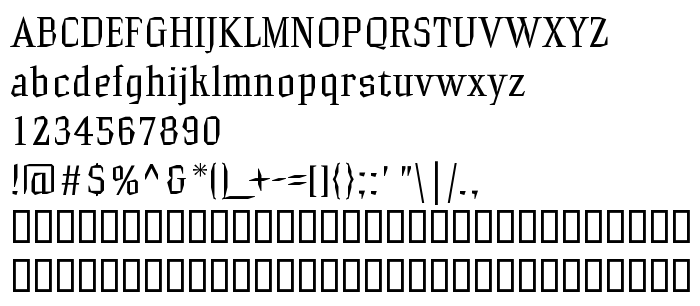
En este página puede descargar fuente HammerheadRegular de versiónMacromedia Fontographer 4.1.2 22.09.2006, que pertenece a la familia HammerheadRegular (sobrefamilia Regular). Designer - Floodfonts. Descargar HammerheadRegular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: angular, scary, serif fuentes. Su tamaño es 54 Kb
| Familia | HammerheadRegular |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1.2 HammerheadRegular |
| Nombre completo | HammerheadRegular |
| Versión | Macromedia Fontographer 4.1.2 22.09.2006 |
| Nombre PostScript | HammerheadRegular |
| Tamaño | 54 Kb |
| Diseñador | Floodfonts |
| Licencia Descripción | ©2008 Floodfonts, designed by Felix Braden. This font is freeware! You are allowed to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. It may not be sold, redesigned or offered for download without permission of the designer. I am looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.floodfonts.com [email protected] |

Puedes añadir la fuente HammerheadRegular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hammerheadregular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hammerheadregular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'HammerheadRegular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hammerheadregular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HammerheadRegular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HammerheadRegular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: