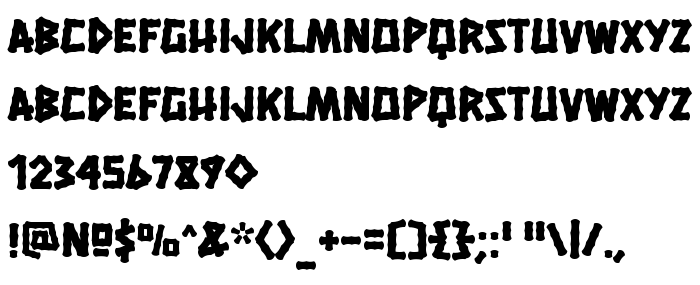
En este página puede descargar fuente Hanalei Fill de versiónVersion 1.000, que pertenece a la familia Hanalei Fill (sobrefamilia Regular). El creador de la fuente Astigmatic (AOETI). Designer - Astigmatic (AOETI) (para contacto utilizar la suguiente dirección: http://www.astigmatic.com/). Descargar Hanalei Fill gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: esquema fuentes, fuentes decorativas. Su tamaño es 110 Kb
| Familia | Hanalei Fill |
| Rastreo | Regular |
| Identificador | Astigmatic(AOETI): Hanalei Fill: 2012 |
| Nombre completo | Hanalei Fill |
| Versión | Version 1.000 |
| Nombre PostScript | HanaleiFill-Regular |
| Fabricante | Astigmatic (AOETI) |
| Tamaño | 110 Kb |
| Marca | Hanalei Fill is a trademark of Astigmatic (AOETI). |
| Diseñador | Astigmatic (AOETI) |
| URL del diseñador | http://www.astigmatic.com/ |
| URL del proveedor | http://www.astigmatic.com/ |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Hanalei Fill a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hanalei-fill" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hanalei-fill);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hanalei Fill', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hanalei-fill" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hanalei Fill', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hanalei Fill!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Hanalei »