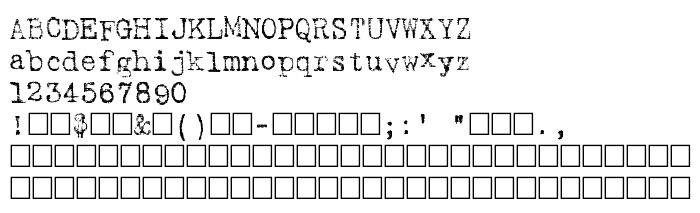
En este página puede descargar fuente Harting Plain de versiónAltsys Fontographer 3.3 3/5/92, que pertenece a la familia Harting (sobrefamilia Plain). Designer - David Rakowski. Descargar Harting Plain gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: distressed, grunge, rough. Su tamaño es 99 Kb
| Familia | Harting |
| Rastreo | Plain |
| Identificador | Altsys Fontographer 3.3 Harting Plain |
| Nombre completo | Harting Plain |
| Versión | Altsys Fontographer 3.3 3/5/92 |
| Nombre PostScript | Harting Plain |
| Tamaño | 99 Kb |
| Diseñador | David Rakowski |
| Licencia Descripción | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

Puedes añadir la fuente Harting Plain a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=harting" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=harting);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Harting Plain', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=harting" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Harting Plain', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Harting Plain!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: