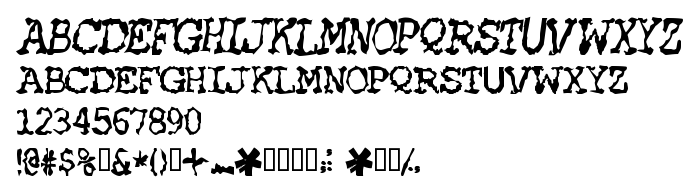
En este página puede descargar fuente HEATWAVE de versiónMacromedia Fontographer 4.1 10/7/2000, que pertenece a la familia HEATWAVE (sobrefamilia Regular). El creador de la fuente HEATWAVE. Descargar HEATWAVE gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes decorativas, fuentes latinas. Su tamaño es 94 Kb
| Derechos de autor | Dimitris K. - pOPdOG fONTS 2000 |
| Familia | HEATWAVE |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 HEATWAVE |
| Nombre completo | HEATWAVE |
| Versión | Macromedia Fontographer 4.1 10/7/2000 |
| Nombre PostScript | HEATWAVE |
| Fabricante | HEATWAVE |
| Tamaño | 94 Kb |

Puedes añadir la fuente HEATWAVE a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=heatwave);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'HEATWAVE', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=heatwave" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HEATWAVE', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HEATWAVE!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: