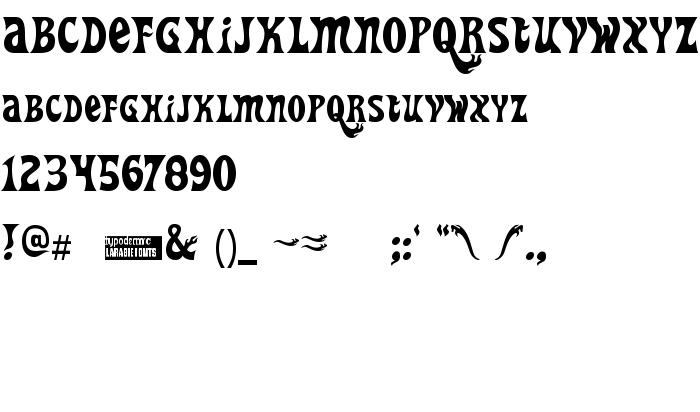
En este página puede descargar fuente Heavy Heap de versiónVersion 2.000 2004, que pertenece a la familia Heavy Heap (sobrefamilia Regular). El creador de la fuente Heavy-Heap. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Heavy Heap gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de la marca, fuentes gratis, fuentes latinas. Su tamaño es 40 Kb
| Derechos de autor | © 1997 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Familia | Heavy Heap |
| Rastreo | Regular |
| Identificador | RayLarabie: Heavy Heap: 1997 |
| Nombre completo | Heavy Heap |
| Versión | Version 2.000 2004 |
| Nombre PostScript | HeavyHeap |
| Fabricante | Heavy-Heap |
| Tamaño | 40 Kb |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.larabiefonts.com |
| Descripción | Larabie Fonts is able to offer unique free fonts through the generous support of visitors to the site. Making fonts is my full-time job and every donation, in any amount, enables me to continue running the site and creating new fonts. If you would like to support Larabie Fonts visit www.larabiefonts.com for details. |

Puedes añadir la fuente Heavy Heap a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=heavy-heap" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=heavy-heap);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Heavy Heap', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=heavy-heap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heavy Heap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heavy Heap!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: