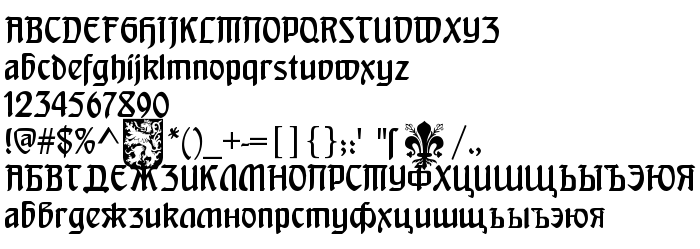
En este página puede descargar fuente Heinrich Text de versiónVersion 1.000 2006 initial release, que pertenece a la familia Heinrich Text (sobrefamilia Regular). El creador de la fuente Heinrich-Text. Designer - Alexandra Gophmann (para contacto utilizar la suguiente dirección: [email protected]). Descargar Heinrich Text gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes latinas. Su tamaño es 146 Kb
| Derechos de autor | Copyright (c) Alexandra Gophmann, 2006. All rights reserved. |
| Familia | Heinrich Text |
| Rastreo | Regular |
| Identificador | AlexandraGophmann: Heinrich text: 2006 |
| Nombre completo | Heinrich Text |
| Versión | Version 1.000 2006 initial release |
| Nombre PostScript | HeinrichText |
| Fabricante | Heinrich-Text |
| Tamaño | 146 Kb |
| Marca | Heinrich text is a trademark of Alexandra Gophmann. |
| Diseñador | Alexandra Gophmann |
| URL del diseñador | [email protected] |
| Descripción | Heinrich text. Die offizielle deutsche Schrift fuer die Kataloge der Weltausstellungen 1904 und 1910. Digitalisiert und ergaenzt durch Dieter Steffmann, Kreuztal. |

Puedes añadir la fuente Heinrich Text a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=heinrich-text);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Heinrich Text', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=heinrich-text" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Heinrich Text', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Heinrich Text!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.