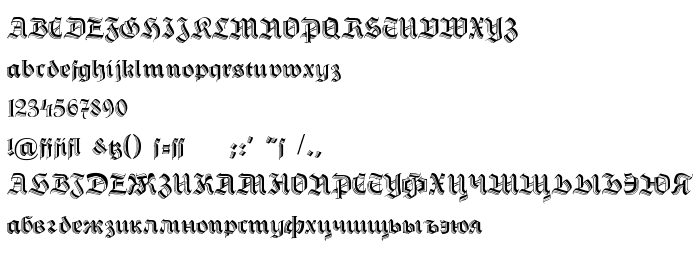
En este página puede descargar fuente Hermann-GotischC de versiónVersion 1.000 2010 initial release, que pertenece a la familia Hermann-GotischC (sobrefamilia Regular). El creador de la fuente Hermann-GotischC. Designer - Dieter Steffmann & A.Gophmann. Descargar Hermann-GotischC gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes de la vendimia, fuentes latinas. Su tamaño es 216 Kb
| Derechos de autor | Copyright (c) Herbert Thannhaeuser-Dieter Steffmann (latin) A.Gophamnn (cyr.code page), 2010. All rights reserved. |
| Familia | Hermann-GotischC |
| Rastreo | Regular |
| Identificador | HerbertThannhaeuser-DieterSteffmann(latin)A.Gophamnn(cyr.codepage): Hermann-GotischC: 2010 |
| Nombre completo | Hermann-GotischC |
| Versión | Version 1.000 2010 initial release |
| Nombre PostScript | Hermann-GotischC |
| Fabricante | Hermann-GotischC |
| Tamaño | 216 Kb |
| Marca | Hermann-GotischC is a trademark of Herbert Thannhaeuser-Dieter Steffmann (latin) A.Gophamnn (cyr.code page). |
| Diseñador | Dieter Steffmann & A.Gophmann |
| Descripción | Hermann-Gotisch geschaffen von Herbert Thannhaeuser, 1934. Digitalisiert durch Dieter Steffmann. Kreuztal. |

Puedes añadir la fuente Hermann-GotischC a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hermann-gotischc" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hermann-gotischc);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Hermann-GotischC', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hermann-gotischc" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Hermann-GotischC', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Hermann-GotischC!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: