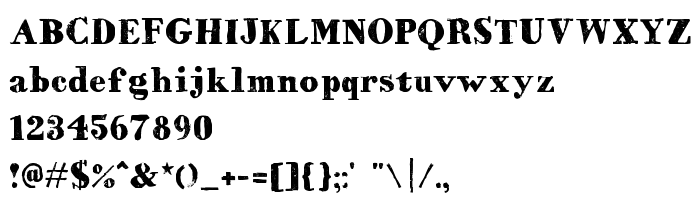
En este página puede descargar fuente HVD Bodedo Medium de versiónVersion 1.000 2006 initial release, que pertenece a la familia HVD Bodedo (sobrefamilia Medium). El creador de la fuente Hannes von D. Designer - Hannes von D (para contacto utilizar la suguiente dirección: www.hvdfonts.de). Descargar HVD Bodedo Medium gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: distressed, grunge, historical. Su tamaño es 384 Kb
| Familia | HVD Bodedo |
| Rastreo | Medium |
| Identificador | HannesvonDhren: HVD Bodedo Medium: 2006 |
| Nombre completo | HVD Bodedo Medium |
| Versión | Version 1.000 2006 initial release |
| Nombre PostScript | HVDBodedo-Medium |
| Fabricante | Hannes von D |
| Tamaño | 384 Kb |
| Marca | HVD Bodedo Medium is a trademark of Hannes von D |
| Diseñador | Hannes von D |
| URL del diseñador | www.hvdfonts.de |
| Licencia Descripción | • This typeface is Copyright 2009 Hannes von Döhren. • This typeface may not be redistributed. • This typeface may not be modified in any way. • This typeface may not be sold. • HVD Fonts is not liable for any damage resulting from the use of this typeface. • This typeface is free for personal and commercial use. Have Fun! Contact: [email protected] |

Puedes añadir la fuente HVD Bodedo Medium a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=hvd-bodedo" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=hvd-bodedo);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'HVD Bodedo Medium', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=hvd-bodedo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'HVD Bodedo Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with HVD Bodedo Medium!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Hominis
Fuente seguiente: