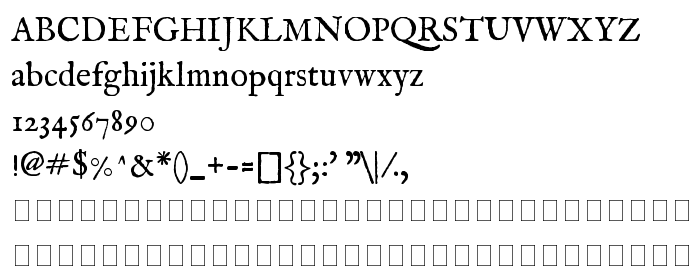
En este página puede descargar fuente IM FELL English PRO Roman de versión3.00, que pertenece a la familia IM FELL English PRO (sobrefamilia Regular). El creador de la fuente Igino Marini. Designer - Igino Marini (para contacto utilizar la suguiente dirección: www.iginomarini.com). Descargar IM FELL English PRO Roman gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: classical, distressed, historical. Su tamaño es 196 Kb
| Familia | IM FELL English PRO |
| Rastreo | Regular |
| Identificador | Igino Marini's FELL English PRO Roman |
| Nombre completo | IM FELL English PRO Roman |
| Versión | 3.00 |
| Nombre PostScript | IM_FELL_English_PRO_Roman |
| Fabricante | Igino Marini |
| Tamaño | 196 Kb |
| Diseñador | Igino Marini |
| URL del diseñador | www.iginomarini.com |
| URL del proveedor | www.iginomarini.com |
| Licencia Descripción | This font is a nearly free font. You can use it freely but: a) If you want to use it in publications on any kind of media you have to put in the following quote as a note: |
| URL de la licencia | www.iginomarini.com |

Puedes añadir la fuente IM FELL English PRO Roman a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'IM FELL English PRO Roman', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=im-fell-english-pro-roman" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'IM FELL English PRO Roman', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with IM FELL English PRO Roman!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: