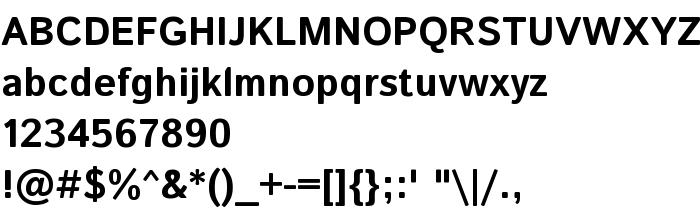
En este página puede descargar fuente Istok Bold de versiónVersion 1.0.1, que pertenece a la familia Istok (sobrefamilia Bold). El creador de la fuente Andrey V. Panov. Designer - Andrey V. Panov (para contacto utilizar la suguiente dirección: http://code.google.com/u/andrej.panov/). Descargar Istok Bold gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, headings, oblique. Su tamaño es 242 Kb
| Familia | Istok |
| Rastreo | Bold |
| Identificador | FontForge 2.0 : Istok Bold : 20-9-2012 |
| Nombre completo | Istok Bold |
| Versión | Version 1.0.1 |
| Nombre PostScript | Istok-Bold |
| Fabricante | Andrey V. Panov |
| Tamaño | 242 Kb |
| Diseñador | Andrey V. Panov |
| URL del diseñador | http://code.google.com/u/andrej.panov/ |
| URL del proveedor | http://code.google.com/p/istok |
| Licencia Descripción | Copyright (c) 2008-2012, Andrey V. Panov ([email protected]), with Reserved Font Name Istok. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/ofl |

Puedes añadir la fuente Istok Bold a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=istok-bold" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=istok-bold);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Istok Bold', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=istok-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Istok Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Istok Bold!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: