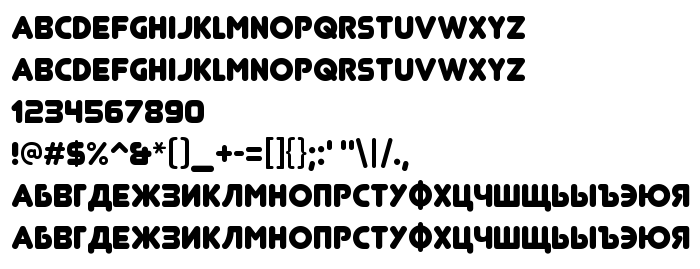
En este página puede descargar fuente Junegull-Regular de versiónVersion 3.000, que pertenece a la familia Junegull (sobrefamilia Regular). El creador de la fuente Junegull-Regular. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Junegull-Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes cirílicas, fuentes gratis. Su tamaño es 137 Kb
| Derechos de autor | (c) 2002 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. |
| Familia | Junegull |
| Rastreo | Regular |
| Identificador | 3.000;LARA;Junegull-Regular |
| Nombre completo | Junegull-Regular |
| Versión | Version 3.000 |
| Nombre PostScript | Junegull-Regular |
| Fabricante | Junegull-Regular |
| Tamaño | 137 Kb |
| Marca | Junegull is a trademark of Typodermic Fonts |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.larabiefonts.com |

Puedes añadir la fuente Junegull-Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=junegull-regular);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Junegull-Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=junegull-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Junegull-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Junegull-Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Hrawolam »