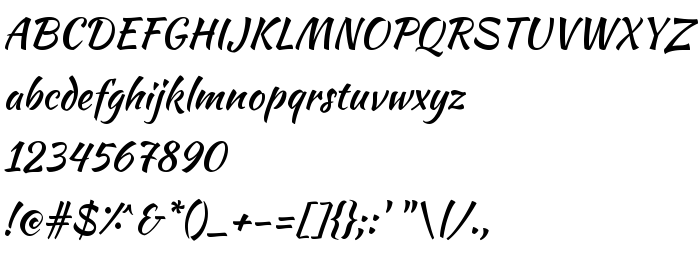
En este página puede descargar fuente Kaushan Script de versiónVersion 1.002, que pertenece a la familia Kaushan Script (sobrefamilia Regular). El creador de la fuente Pablo Impallari. Designer - Pablo Impallari (para contacto utilizar la suguiente dirección: www.impallari.com). Descargar Kaushan Script gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: brushed script, casual, contemporary. Su tamaño es 88 Kb
| Familia | Kaushan Script |
| Rastreo | Regular |
| Identificador | PabloImpallari: Kaushan Script: 2011 |
| Nombre completo | Kaushan Script |
| Versión | Version 1.002 |
| Nombre PostScript | KaushanScript-Regular |
| Fabricante | Pablo Impallari |
| Tamaño | 88 Kb |
| Marca | Kaushan Script is a trademark of Pablo Impallari. |
| Diseñador | Pablo Impallari |
| URL del diseñador | www.impallari.com |
| URL del proveedor | www.impallari.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Kaushan Script a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kaushan-script" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kaushan-script);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kaushan Script', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kaushan-script" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kaushan Script', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kaushan Script!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: