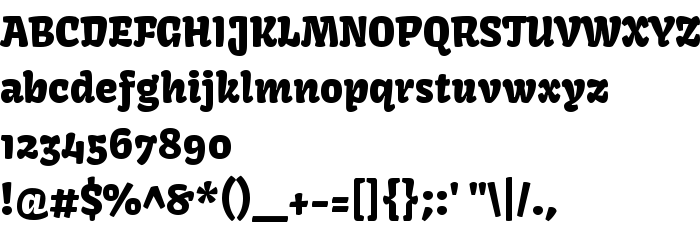
En este página puede descargar fuente Kavoon Regular de versiónVersion 1.002, que pertenece a la familia Kavoon (sobrefamilia Regular). El creador de la fuente Viktoriya Grabowska. Designer - Viktoriya Grabowska (para contacto utilizar la suguiente dirección: www.vikaniesiada.blogspot.com). Descargar Kavoon Regular gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: brushed, retro fuentes, serif fuentes. Su tamaño es 33 Kb
| Familia | Kavoon |
| Rastreo | Regular |
| Identificador | ViktoriyaGrabowska: Kavoon Regular: 2013 |
| Nombre completo | Kavoon Regular |
| Versión | Version 1.002 |
| Nombre PostScript | Kavoon-Regular |
| Fabricante | Viktoriya Grabowska |
| Tamaño | 33 Kb |
| Marca | Kavoon is a trademark of Sorkin Type Co. |
| Diseñador | Viktoriya Grabowska |
| URL del diseñador | www.vikaniesiada.blogspot.com |
| URL del proveedor | www.sorkintype.com |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Kavoon Regular a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kavoon" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kavoon);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kavoon Regular', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kavoon" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kavoon Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kavoon Regular!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
kawoszeh »