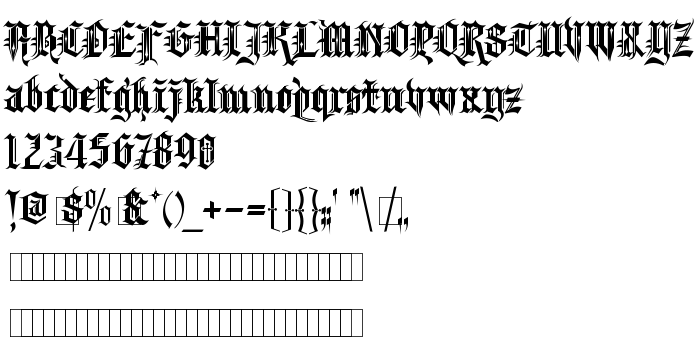
En este página puede descargar fuente Kingthings Spikeless de versión1.0, que pertenece a la familia Kingthings Spikeless (sobrefamilia Regular). El creador de la fuente [email protected]. Designer - Kevin King, Exeter, England (para contacto utilizar la suguiente dirección: [email protected]). Descargar Kingthings Spikeless gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: historical, medieval. Su tamaño es 19 Kb
| Familia | Kingthings Spikeless |
| Rastreo | Regular |
| Identificador | Kingthings: Kingthings Spikeless version 1.0 |
| Nombre completo | Kingthings Spikeless |
| Versión | 1.0 |
| Nombre PostScript | KingthingsSpikeless |
| Fabricante | [email protected] |
| Tamaño | 19 Kb |
| Marca | Kingthings Spikeless is a trademark of Kingthings. |
| Diseñador | Kevin King, Exeter, England |
| URL del diseñador | [email protected] |
| URL del proveedor | http://mysite.freeserve.com/Kingthings/index.htm |
| Licencia Descripción | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Puedes añadir la fuente Kingthings Spikeless a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-spikeless" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kingthings-spikeless);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kingthings Spikeless', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-spikeless" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Spikeless', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Spikeless!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: