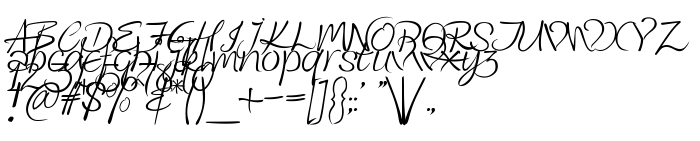
En este página puede descargar fuente Kingthings Wrote de versiónVersion 1.0 September 2004, que pertenece a la familia Kingthings Wrote (sobrefamilia Regular). El creador de la fuente http://mysite.freeserve.com/Kingthings/index.htm. Designer - [email protected] (para contacto utilizar la suguiente dirección: [email protected]). Descargar Kingthings Wrote gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: casual, elegant, handrawn. Su tamaño es 14 Kb
| Familia | Kingthings Wrote |
| Rastreo | Regular |
| Identificador | Kingthings Wrote |
| Nombre completo | Kingthings Wrote |
| Versión | Version 1.0 September 2004 |
| Nombre PostScript | Kingthings Wrote |
| Fabricante | http://mysite.freeserve.com/Kingthings/index.htm |
| Tamaño | 14 Kb |
| Marca | Kingthings Wrote (c) Kevin King - Kingthings 2004 |
| Diseñador | [email protected] |
| URL del diseñador | [email protected] |
| URL del proveedor | http://mysite.freeserve.com/Kingthings/index.htm |
| Licencia Descripción | I am constantly working on all my fonts so these may well not be the last versions, please check my web site at: http://www.kingthingsfonts.co.uk/fonts/fonts.htm for updates and new fonts. I hope you enjoy using my fonts and I would appreciate any feedback from you regarding missing characters, things that would be useful, bits that don't work and so on. Also, please let me know if you have downloaded it for use on a Mac - I have had some reports of Mac versions not working... Please email me at: [email protected] |

Puedes añadir la fuente Kingthings Wrote a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-wrote" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kingthings-wrote);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kingthings Wrote', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kingthings-wrote" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kingthings Wrote', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kingthings Wrote!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: