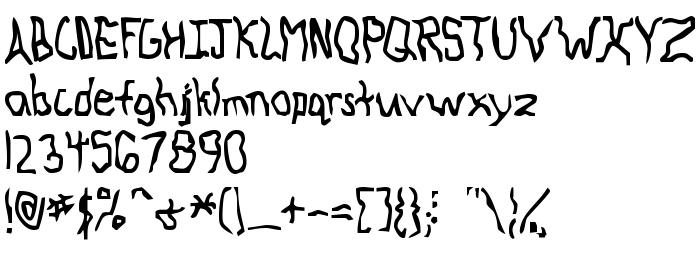
En este página puede descargar fuente Knocked Around de versiónMacromedia Fontographer 4.1 4/13/97, que pertenece a la familia Knocked Around (sobrefamilia Regular). El creador de la fuente Knocked-Around. Designer - Ben McGehee (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Knocked Around gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, manuscrito fuentes. Su tamaño es 51 Kb
| Derechos de autor | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Familia | Knocked Around |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1 Knocked Around |
| Nombre completo | Knocked Around |
| Versión | Macromedia Fontographer 4.1 4/13/97 |
| Nombre PostScript | KnockedAround |
| Fabricante | Knocked-Around |
| Tamaño | 51 Kb |
| Diseñador | Ben McGehee |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Descripción | This initial version includes all normal characters, plus a few extras. This is my first attempt to create lowercase letters in a font. My first try at any font (Previewance - found at my web site) had two versions of each capital letters. I am hoping that this one can be of more use. As time goes by, and my skills increase, hopefully so will the quality of my fonts. |
| Licencia Descripción | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Puedes añadir la fuente Knocked Around a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=knocked-around);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Knocked Around', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=knocked-around" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Knocked Around', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Knocked Around!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: