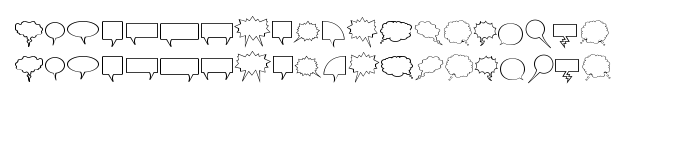
En este página puede descargar fuente Komika Bubbles de versión1.0, que pertenece a la familia Komika Bubbles (sobrefamilia Regular). El creador de la fuente Komika-Bubbles. Designer - Apostrophe (para contacto utilizar la suguiente dirección: www.apostrophiclab.com). Descargar Komika Bubbles gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes latinas. Su tamaño es 31 Kb
| Derechos de autor | © 2001. Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Familia | Komika Bubbles |
| Rastreo | Regular |
| Identificador | Komika - Bubbles: 2001 |
| Nombre completo | Komika Bubbles |
| Versión | 1.0 |
| Nombre PostScript | KomikaBubbles |
| Fabricante | Komika-Bubbles |
| Tamaño | 31 Kb |
| Marca | Komika is a trademark of Apostrophic Laboratories |
| Diseñador | Apostrophe |
| URL del diseñador | www.apostrophiclab.com |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © 2001. Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Puedes añadir la fuente Komika Bubbles a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=komika-bubbles" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=komika-bubbles);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Komika Bubbles', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=komika-bubbles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Bubbles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Bubbles!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: