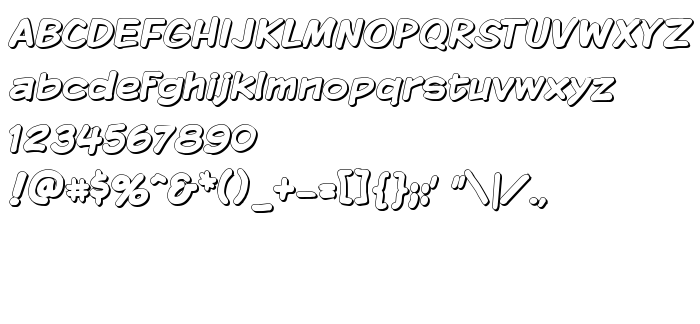
En este página puede descargar fuente Komika Display - Shadow de versión2.0, que pertenece a la familia Komika Display - Shadow (sobrefamilia Regular). El creador de la fuente Komika-Display---Shadow. Designer - WolfBainX (para contacto utilizar la suguiente dirección: www.apostrophiclab.com). Descargar Komika Display - Shadow gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: comic fuentes, fuentes 3d, fuentes latinas. Su tamaño es 118 Kb
| Derechos de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |
| Familia | Komika Display - Shadow |
| Rastreo | Regular |
| Identificador | Komika Display Shadow: 2001 |
| Nombre completo | Komika Display - Shadow |
| Versión | 2.0 |
| Nombre PostScript | KomikaDisplay-Shadow |
| Fabricante | Komika-Display---Shadow |
| Tamaño | 118 Kb |
| Marca | WolfBainX & Apostrophe |
| Diseñador | WolfBainX |
| URL del diseñador | www.apostrophiclab.com |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more information. |

Puedes añadir la fuente Komika Display - Shadow a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=komika-display-shadow);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Komika Display - Shadow', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=komika-display-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Display - Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Display - Shadow!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: