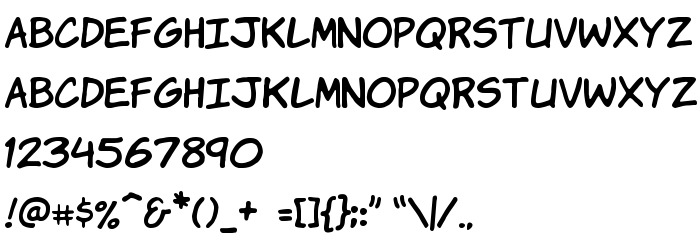
En este página puede descargar fuente Komika Hand de versión2.0, que pertenece a la familia Komika Hand (sobrefamilia Regular). El creador de la fuente Komika-Hand. Designer - WolfBainX & Apostrophe (para contacto utilizar la suguiente dirección: mailto:[email protected]). Descargar Komika Hand gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: all caps, casual, comic fuentes. Su tamaño es 65 Kb
| Derechos de autor | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |
| Familia | Komika Hand |
| Rastreo | Regular |
| Identificador | Komika Hand: 2001 |
| Nombre completo | Komika Hand |
| Versión | 2.0 |
| Nombre PostScript | KomikaHand |
| Fabricante | Komika-Hand |
| Tamaño | 65 Kb |
| Marca | Komika is a trademark of Apostrophic Labs. |
| Diseñador | WolfBainX & Apostrophe |
| URL del diseñador | mailto:[email protected] |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © 1999-2001, WolfBainX & Apostrophic Labs. All rights reserved. Visit www.apsotrophiclab.com or email [email protected] for more info. |

Puedes añadir la fuente Komika Hand a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=komika-hand" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=komika-hand);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Komika Hand', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=komika-hand" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Komika Hand', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Komika Hand!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: