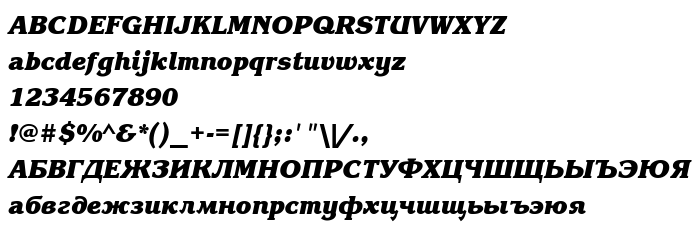
En este página puede descargar fuente KorinnaBlackCTT BoldItalic de versiónTrueType Maker version 3.00.00, que pertenece a la familia KorinnaBlackCTT (sobrefamilia Bold Italic). El creador de la fuente KorinnaBlackCTT-BoldItalic. Descargar KorinnaBlackCTT BoldItalic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, fuentes decorativas, fuentes latinas. Su tamaño es 63 Kb
| Derechos de autor | Copyright (c) 1990-1996 ParaGraph. All Rights Reserved. ITC Korinna Black is a registered trade mark of International Typeface Corporation. |
| Familia | KorinnaBlackCTT |
| Rastreo | Bold Italic |
| Identificador | ParaGraph:KorinnaBlackCTT BoldItalic:1996 |
| Nombre completo | KorinnaBlackCTT BoldItalic |
| Versión | TrueType Maker version 3.00.00 |
| Nombre PostScript | KorinnaBlackC-KursivHeavy |
| Fabricante | KorinnaBlackCTT-BoldItalic |
| Tamaño | 63 Kb |
| Marca | This software is a property of ParaGraph. ITC Korinna Black is a registered trade mark of International Typeface Corporation. |

Puedes añadir la fuente KorinnaBlackCTT BoldItalic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=korinnablackctt-bolditalic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=korinnablackctt-bolditalic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'KorinnaBlackCTT BoldItalic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=korinnablackctt-bolditalic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'KorinnaBlackCTT BoldItalic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with KorinnaBlackCTT BoldItalic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: