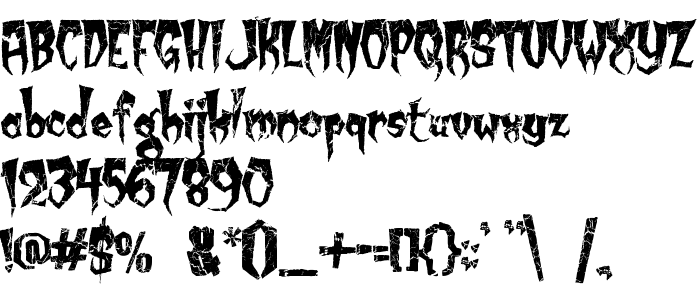
En este página puede descargar fuente Kreepy Krawly de versiónVersion 001.000, que pertenece a la familia Kreepy Krawly (sobrefamilia Regular). El creador de la fuente Kreepy-Krawly. Designer - Chad Savage (para contacto utilizar la suguiente dirección: http://www.sinistervisions.com). Descargar Kreepy Krawly gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, terror fuentes. Su tamaño es 267 Kb
| Derechos de autor | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. This is a freeware font. For more freeware fonts, visit http://www.sinisterfonts.com! |
| Familia | Kreepy Krawly |
| Rastreo | Regular |
| Identificador | FONTLAB30:TTEXPORT |
| Nombre completo | Kreepy Krawly |
| Versión | Version 001.000 |
| Nombre PostScript | KreepyKrawly |
| Fabricante | Kreepy-Krawly |
| Tamaño | 267 Kb |
| Marca | Sinister Visions and Sinister Fonts are trademarks of Chad Savage / SinisterVisions.com. |
| Diseñador | Chad Savage |
| URL del diseñador | http://www.sinistervisions.com |
| URL del proveedor | http://www.sinisterfonts.com |
| Licencia Descripción | Freeware. Use as you wish. |
| URL de la licencia | http://www.sinisterfonts.com |

Puedes añadir la fuente Kreepy Krawly a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=kreepy-krawly" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=kreepy-krawly);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Kreepy Krawly', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=kreepy-krawly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Kreepy Krawly', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Kreepy Krawly!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
« Karloff
Fuente seguiente: