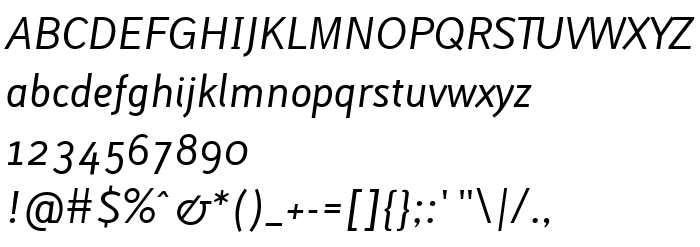
En este página puede descargar fuente Lacuna Italic de versiónMacromedia Fontographer 4.1.2 17.02.2003, que pertenece a la familia Lacuna Italic (sobrefamilia Regular). Designer - Glashaus. Descargar Lacuna Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: oblique, sans serif fuentes. Su tamaño es 58 Kb
| Familia | Lacuna Italic |
| Rastreo | Regular |
| Identificador | Macromedia Fontographer 4.1.2 Lacuna Italic |
| Nombre completo | Lacuna Italic |
| Versión | Macromedia Fontographer 4.1.2 17.02.2003 |
| Nombre PostScript | LacunaItalic |
| Tamaño | 58 Kb |
| Diseñador | Glashaus |
| Licencia Descripción | © 2003 Glashaus, designed by Peter Hoffmann LACUNA is freeware! You have the permission to use the font for every kind of publication (electronic/print), it doesn't matter if its commercial or not. You can copy and give it away to your friends as long as the font-info-file is included with the postscript or true type data. Lacuna may not be sold or redesigned without permission of the designer! If you do so – we have uncanny voodoo-powers and friends in Moscow. We are looking forward to your comments, suggestions and to any information if/how you incorporated this font. www.glashaus-design.com [email protected] |

Puedes añadir la fuente Lacuna Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=lacuna-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Lacuna Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=lacuna-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lacuna Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lacuna Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: