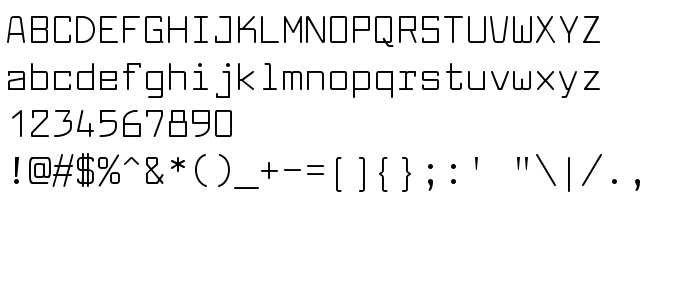
En este página puede descargar fuente Larabiefont Free de versiónVersion 2.200 2004, que pertenece a la familia Larabiefont Free (sobrefamilia Regular). El creador de la fuente Larabiefont-Free. Designer - Ray Larabie (para contacto utilizar la suguiente dirección: http://www.typodermic.com). Descargar Larabiefont Free gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes gratis, fuentes latinas, máquina de escribir fuentes. Su tamaño es 44 Kb
| Derechos de autor | © 1999 Ray Larabie. This font is freeware. Read attached text file for details. This font was updated in 2004. Don't forget to have a look at the rest of the Larabiefont family at Typodermic. http://www.typodermic.com |
| Familia | Larabiefont Free |
| Rastreo | Regular |
| Identificador | RayLarabie: Larabiefont Free: 2004 |
| Nombre completo | Larabiefont Free |
| Versión | Version 2.200 2004 |
| Nombre PostScript | LarabiefontFree |
| Fabricante | Larabiefont-Free |
| Tamaño | 44 Kb |
| Marca | Larabiefont is a trademark of Ray Larabie. |
| Diseñador | Ray Larabie |
| URL del diseñador | http://www.typodermic.com |
| URL del proveedor | http://www.typodermic.com |

Puedes añadir la fuente Larabiefont Free a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=larabiefont-free);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Larabiefont Free', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=larabiefont-free" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Larabiefont Free', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Larabiefont Free!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: