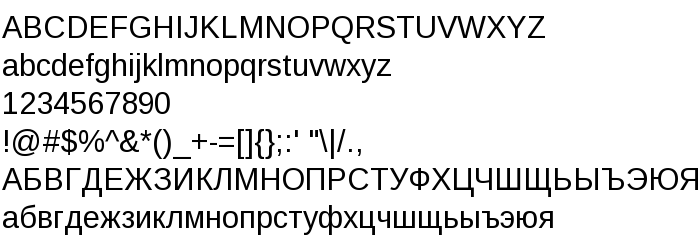
En este página puede descargar fuente Liberation Sans de versiónVersion 1.00, que pertenece a la familia Liberation Sans (sobrefamilia Regular). El creador de la fuente Ascender Corporation. Designer - Steve Matteson (para contacto utilizar la suguiente dirección: http://www.ascendercorp.com/typedesigners.html). Descargar Liberation Sans gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes cirílicas, headings, humanist. Su tamaño es 109 Kb
| Familia | Liberation Sans |
| Rastreo | Regular |
| Identificador | Ascender - Liberation Sans |
| Nombre completo | Liberation Sans |
| Versión | Version 1.00 |
| Nombre PostScript | LiberationSans |
| Fabricante | Ascender Corporation |
| Tamaño | 109 Kb |
| Marca | Liberation is a trademark of Red Hat, Inc. registered in U.S. Patent and Trademark Office and certain other jurisdictions. |
| Diseñador | Steve Matteson |
| URL del diseñador | http://www.ascendercorp.com/typedesigners.html |
| URL del proveedor | http://www.ascendercorp.com/ |
| Licencia Descripción | Use of this Liberation font software is subject to the license agreement under which you accepted the Liberation font software. |
| URL de la licencia | http://www.ascendercorp.com/liberation.html |

Puedes añadir la fuente Liberation Sans a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=liberation-sans" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=liberation-sans);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Liberation Sans', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=liberation-sans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Liberation Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Liberation Sans!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: