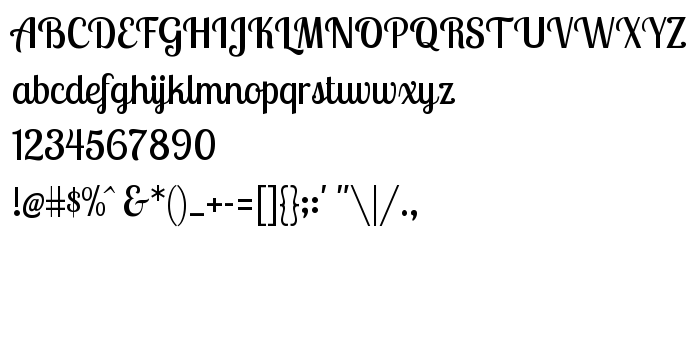
En este página puede descargar fuente Lobster Two de versiónVersion 1.006, que pertenece a la familia Lobster Two (sobrefamilia Regular). El creador de la fuente Pablo Impallari. www.impallari.com. Designer - Pablo Impallari (para contacto utilizar la suguiente dirección: www.impallari.com). Descargar Lobster Two gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: brushed script, casual, oblique. Su tamaño es 77 Kb
| Familia | Lobster Two |
| Rastreo | Regular |
| Identificador | PabloImpallari.www.impallari.com: Lobster: 2011 |
| Nombre completo | Lobster Two |
| Versión | Version 1.006 |
| Nombre PostScript | LobsterTwo |
| Fabricante | Pablo Impallari. www.impallari.com |
| Tamaño | 77 Kb |
| Marca | Lobster Two is a trademark of Pablo Impallari. www.impallari.com. |
| Diseñador | Pablo Impallari |
| URL del diseñador | www.impallari.com |
| URL del proveedor | www.impallari.com |
| Licencia Descripción | Copyright (c) 2011, Pablo Impallari (www.impallari.com|[email protected]), with Reserved Font Name Lobster. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Lobster Two a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=lobster-two" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=lobster-two);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Lobster Two', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=lobster-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Lobster Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Lobster Two!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: