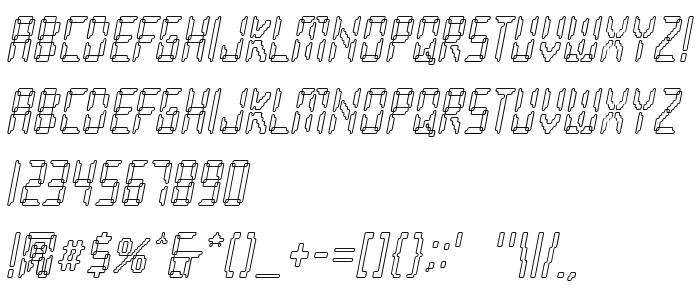
En este página puede descargar fuente Loopy Italic de versión1.0, que pertenece a la familia Loopy (sobrefamilia Italic). El creador de la fuente Loopy-Italic. Designer - Steve Deffeyes (para contacto utilizar la suguiente dirección: www.deffeyes.com). Descargar Loopy Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes de lcd, fuentes latinas. Su tamaño es 190 Kb
| Derechos de autor | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |
| Familia | Loopy |
| Rastreo | Italic |
| Identificador | SteveDeffeyes: Loopy Italic: 2001 |
| Nombre completo | Loopy Italic |
| Versión | 1.0 |
| Nombre PostScript | Loopy-Italic |
| Fabricante | Loopy-Italic |
| Tamaño | 190 Kb |
| Diseñador | Steve Deffeyes |
| URL del diseñador | www.deffeyes.com |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © Steve Deffeyes. All rights reserved. www.deffeyes.com / www.apostrophiclab.com |

Puedes añadir la fuente Loopy Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=loopy-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=loopy-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Loopy Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=loopy-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Loopy Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Loopy Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente:
Loopy »