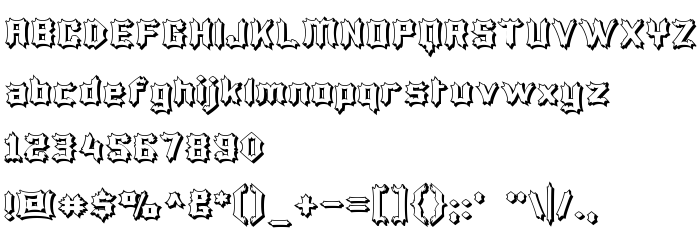
En este página puede descargar fuente Luciferius Infernitus de versión1.01, que pertenece a la familia Luciferius Infernitus (sobrefamilia Regular). El creador de la fuente Luciferius-Infernitus. Designer - Graham Meade (para contacto utilizar la suguiente dirección: www.apostrophiclab.com). Descargar Luciferius Infernitus gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: fuentes 3d, fuentes latinas. Su tamaño es 168 Kb
| Derechos de autor | © Graham Meade & Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info |
| Familia | Luciferius Infernitus |
| Rastreo | Regular |
| Identificador | Luciferius Infernitus |
| Nombre completo | Luciferius Infernitus |
| Versión | 1.01 |
| Nombre PostScript | LuciferiusInfernitus |
| Fabricante | Luciferius-Infernitus |
| Tamaño | 168 Kb |
| Diseñador | Graham Meade |
| URL del diseñador | www.apostrophiclab.com |
| URL del proveedor | www.apostrophiclab.com |
| Descripción | © Graham Meade & Apostrophic Lab. All rights reserved. Email [email protected] or visit www.apostrophiclab.com for more info |

Puedes añadir la fuente Luciferius Infernitus a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=luciferius-infernitus" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=luciferius-infernitus);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Luciferius Infernitus', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=luciferius-infernitus" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Luciferius Infernitus', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Luciferius Infernitus!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: