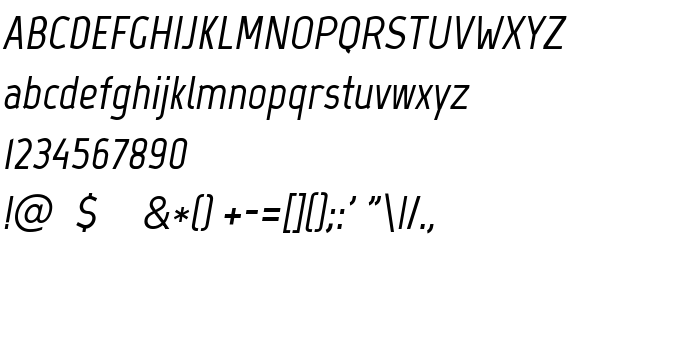
En este página puede descargar fuente Marvel Bold Italic de versiónVersion 1.001, que pertenece a la familia Marvel (sobrefamilia Bold Italic). El creador de la fuente Carolina Trebol. Designer - Carolina Trebol (para contacto utilizar la suguiente dirección: fromzero.org). Descargar Marvel Bold Italic gratis en es.GetFonts.net. Este fuente pertenece a categorias siguientes: condensed, humanist, oblique. Su tamaño es 40 Kb
| Familia | Marvel |
| Rastreo | Bold Italic |
| Identificador | CarolinaTrebol: Marvel: 2011 |
| Nombre completo | Marvel Bold Italic |
| Versión | Version 1.001 |
| Nombre PostScript | Marvel-BoldItalic |
| Fabricante | Carolina Trebol |
| Tamaño | 40 Kb |
| Marca | Marvel is a trademark of Carolina Trebol. |
| Diseñador | Carolina Trebol |
| URL del diseñador | fromzero.org |
| URL del proveedor | fromzero.org |
| Licencia Descripción | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL de la licencia | http://scripts.sil.org/OFL |

Puedes añadir la fuente Marvel Bold Italic a tu sitio sin descargarlo desde nuestro servidor. Todo lo que tienes que hacer es seguir las instrucciones a continuación:
Elegir la opción más adecuada para instalar la fuente y añadir este código a tu sitio (pegarlo inmediatamente después de la etiqueta de apertura <head>):
<link href="https://es.getfonts.net/allfont.css?fonts=marvel-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://es.getfonts.net/allfont.css?fonts=marvel-bold-italic);
Activar este fuente para el texto en el fichero de estilos CSS::
font-family: 'Marvel Bold Italic', arial;
Ejemplo de código fuente:
<html>
<head>
<link href="https://es.getfonts.net/allfont.css?fonts=marvel-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Marvel Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Marvel Bold Italic!</div>
</body>
</html>
Resultado:
Puedes aplicar otros estilos CSS utilizando la nuestra biblioteca de efectos, para el aspecto atrayente e individual de tu sitio.
Fuente precedente:
Fuente seguiente: